Table of contents
Chapter 1

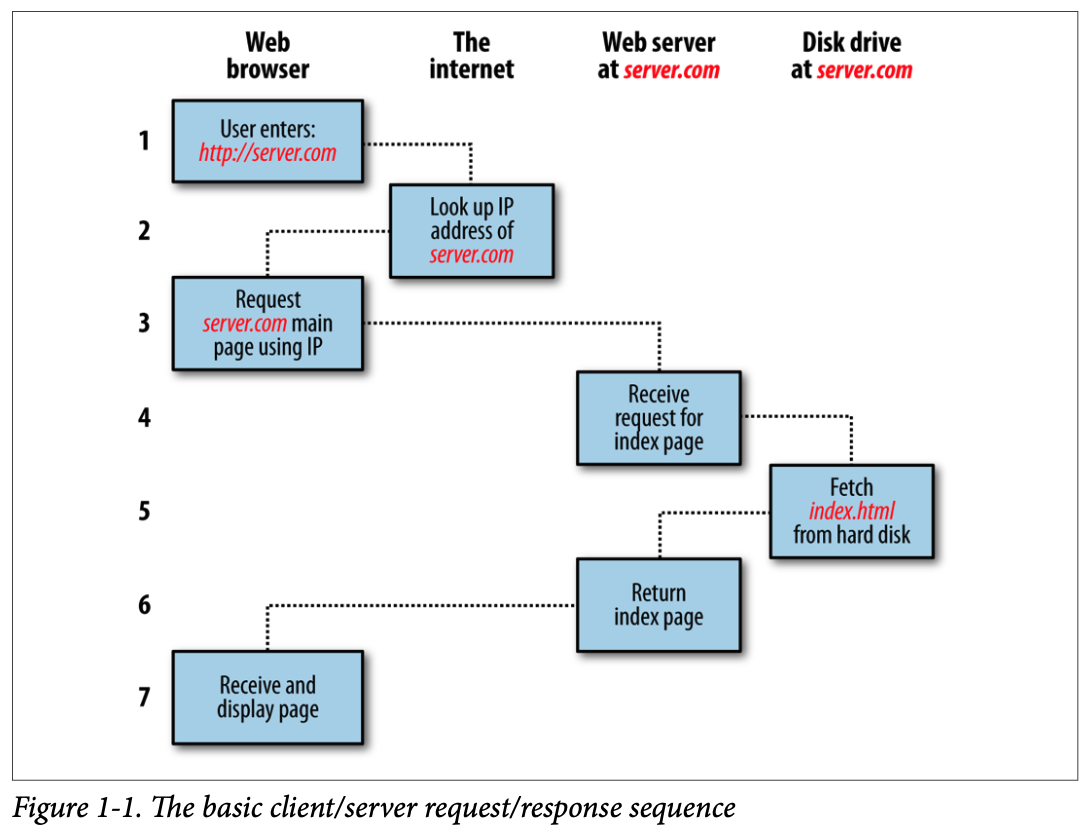
The steps in the request and response sequence are as follows:
- You enter http://server.com into your browser’s address bar.
- Your browser looks up the Internet Protocol (IP) address for server.com.
- Your browser issues a request for the home page at server.com.
- The request crosses the internet and arrives at the server.com web server.
- The web server, having received the request, looks for the web page on its disk.
- The web server retrieves the page and returns it to the browser.
- Your browser displays the web page.

The steps are as follows:
- You enter http://server.com into your browser’s address bar.
- Your browser looks up the IP address for server.com.
- Your browser issues a request to that address for the web server’s home page.
- The request crosses the internet and arrives at the server.com web server.
- The web server, having received the request, fetches the home page from its hard disk.
- With the home page now in memory, the web server notices that it is a file incor‐ porating PHP scripting and passes the page to the PHP interpreter.
- The PHP interpreter executes the PHP code.
- Some of the PHP contains SQL statements, which the PHP interpreter now passes to the MySQL database engine.
- The MySQL database returns the results of the statements to the PHP interpreter.
- The PHP interpreter returns the results of the executed PHP code, along with the results from the MySQL database, to the web server.
- The web server returns the page to the requesting client, which displays it.
asynchronous communication
异步串行通信
Using asynchronous communication, web pages perform data handling and send requests to web servers in the background—without the web user being aware that this is going on.
The difference between PHP and Javascript
PHP runs on the server, whereas JavaScript runs on the client.
Chapter 2 :Setting Up a Development Server
在本地建立development server 的好处:
- 每次脚本的修改没有必要直接上传到云端的server,这样会费时。当你的script有bug时,这也是不安全的。
- 同时出错时也会让人尴尬。